Placemarks (WordPress Plugin)
Thursday, October 3rd, 2013
Embed custom maps into posts and pages. Allow authors to easily manage the placemarks.
Grab the Placemarks right here!
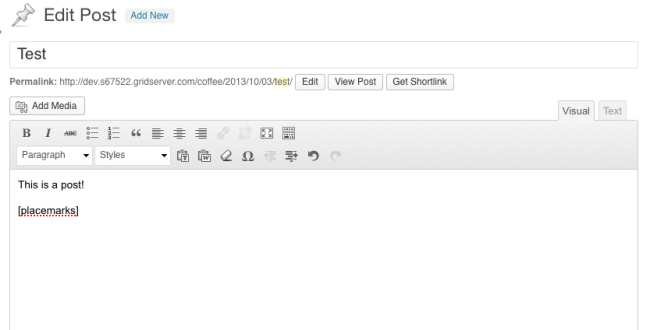
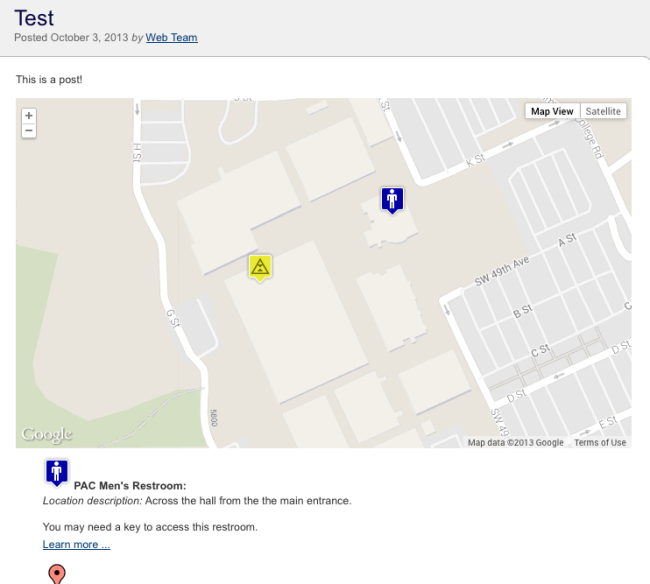
Example
[placemarks alt=”false”]
Description
Adds a new ‘placemark’ post type that allows users to create and update map content.
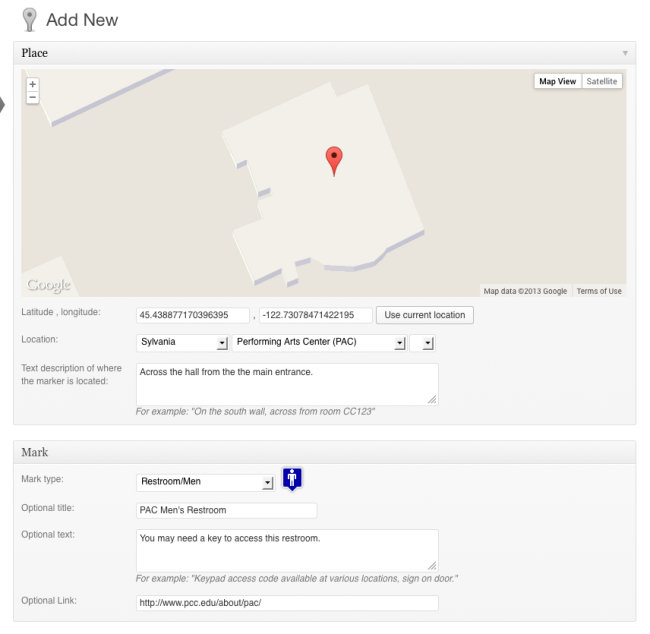
The author interface includes:
Place
- An interactive map to drop and move pins
- A way to edit GPS by hand and make use of the geolocation on your mobile phone
- An editable set of drop-down lists for picking locations
- An alternative text area to describe the location
Mark
- An editable drop-down of marker types and associated icons
- An optional title
- Optional bubble text
- Optional link
The locations and types drop-downs are set by an administrator. This allow the you to customize the types of
markers that authors can drop …
To embed the maps a simple short code is used. You can limit which type of placemarks will show up on each map.
Installation
- Upload `placemarks.php` to the `/wp-content/plugins/` directory
- Â Activate the plugin through the ‘Plugins’ menu in WordPress
- Create some new placemarks
- Â Include the shortcode [[placemarks]] on any page or post
Frequently Asked Questions
What can the shortcode do?
[[placemarks ttypes=”type names” lat=# lng =# zoom=# width=”” height=”” alt=true/false]]
Everything after “placemark is optional:
- types: String. List of types to include on the map “default, foo bar” (shows all by default)
- lat: Number. Use lat+lng+zoom to choose an initial map view (defaults to show all pins)
- lng: Number. Use lat+lng+zoom to choose an initial map view (defaults to show all pins)
- zoom: Number. Use lat+lng+zoom to choose an initial map view (defaults to show all pins)
- width: String. Change the width of the map (default ‘100%’)
- height: String. Change the height of the map (default ‘400px’)
- alt: True/False. A text list of all the markers shows under th map by default. This can be used to turn it off.
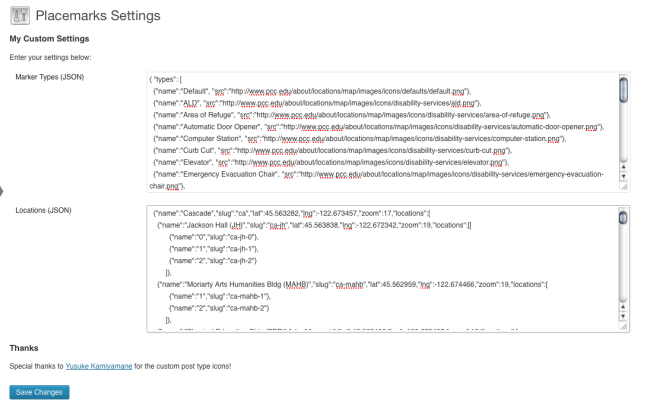
How do I edit the locations and types drop-downs?
Go to Settings -> Placemarks
Here you can use JSON to create custom lists. For example:
Marker Types (JSON)
‘name’ and ‘src’ are required:
{ "types": [
{"name":"Default", "src":"http://www.yoursite.com/default.png"},
{"name":"Hot", "src":"http://www.yoursite.com/hot.png"}
]}
Locations (JSON):
‘name’ and ‘slug’ are required. slug should always be unique.
{"locations": [
{"name":"Oregon","slug":"or"},
{"name":"Washington","slug":"wa"}
]}
Optionally, you can also include: ‘lat’,’lng’,’zoom’. Together, these control the map when selected in the admin interface.
{"locations": [
{"name":"Oregon","slug":"or","lat":45.563282,"lng":-122.673457,"zoom":17},
{"name":"Washington","slug":"wa","lat":45.563838,"lng":-122.672342,"zoom":19}
]
}
Each location can also include ‘locations’. This can be used to create hierarchies of select lists!
{"locations": [
{"name":"Oregon","slug":"or", "locations":[
{"name":"Portland","slug":"pdx"},
{"name":"Bend","slug":"bend"}
]
},
{"name":"Washington","slug":"wa", "locations":[
{"name":"Seattle","slug":"sea"}
]
}
]
}
Changelog
1.0
- First version to be released.
Upgrade Notice
 1.0
- Seems stable enough, but only has basic features.





gabriel nagmay (dot com) | Archive » Placemarks to the people Says:
[…] A full page dedicated to the plugin […]
A Niagara of Ideas | kernabout.com Says:
[…] Nagmay of Portland Community College presented a WordPress plugin that PCC developed called Placemarks, which allows users to generate Google map content. Portland Community College uses Placemarks to maintain user curated maps, including a map of all […]